The Perfect Digital Workspace
Hailed as “The perfect digital workspace” by the Apple App Store. Forge empowers creatives to effortlessly generate, iterate, and evaluate their ideas—individually or as a team.

Objective
Adonit established its name with a successful kickstarter campaign to design and build the best connected iPad stylus for creatives. Adonit’s next natural step was to create their first digital product highlighting the capabilities of connected styluses. The objective was to create an ecosystem exhibiting the full potential of Adonit’s connected products in the digital workspace of the future.




Research
The team broke into groups and traveled to three regions across North America. Each group conducted several observational research sessions with individuals and teams from a variety of creative disciplines. These sessions focused on understanding the nuances of the creative process.
Approach
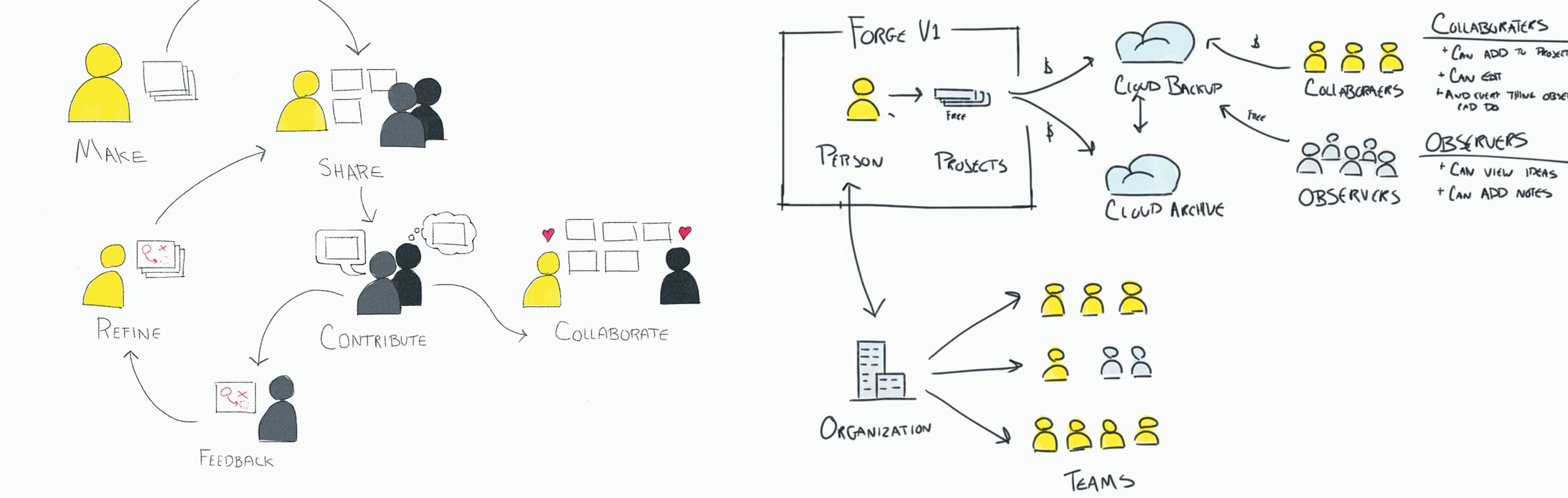
With this new knowledge the team regrouped, debriefed, and started to formulate an outline of the creative process. Numerous conversations and evaluations led to a clear understanding of the users’ needs and the largest opportunity space for a new product. The team agreed users' needs were unique to their discipline for the ‘Inspire’ and ‘Refine’ phases. Additionally, the ‘Refine’ phase was a saturated market. The opportunity for Adonit was to address users’ needs in the ‘Develop’ phase of the creative process.
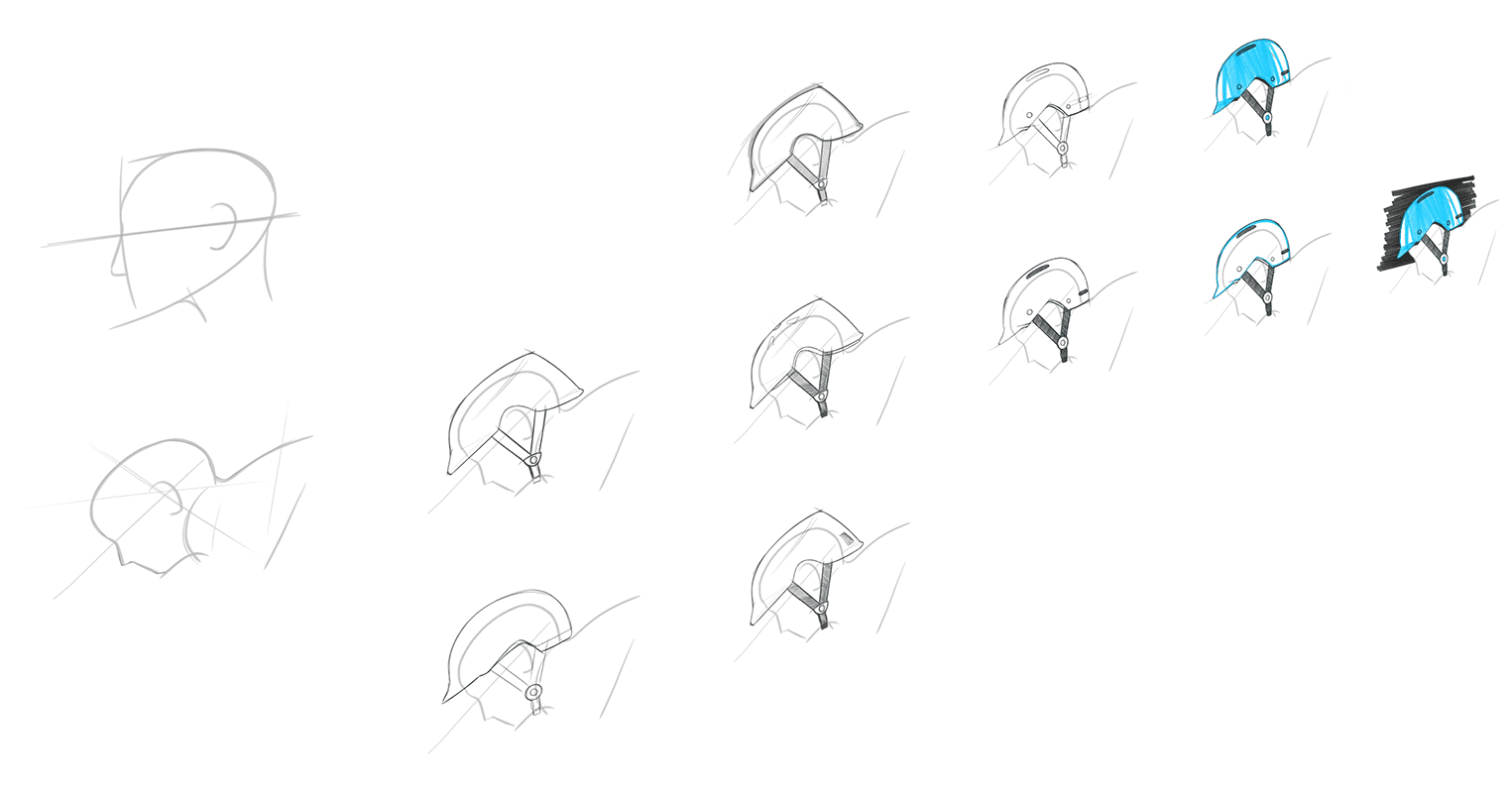
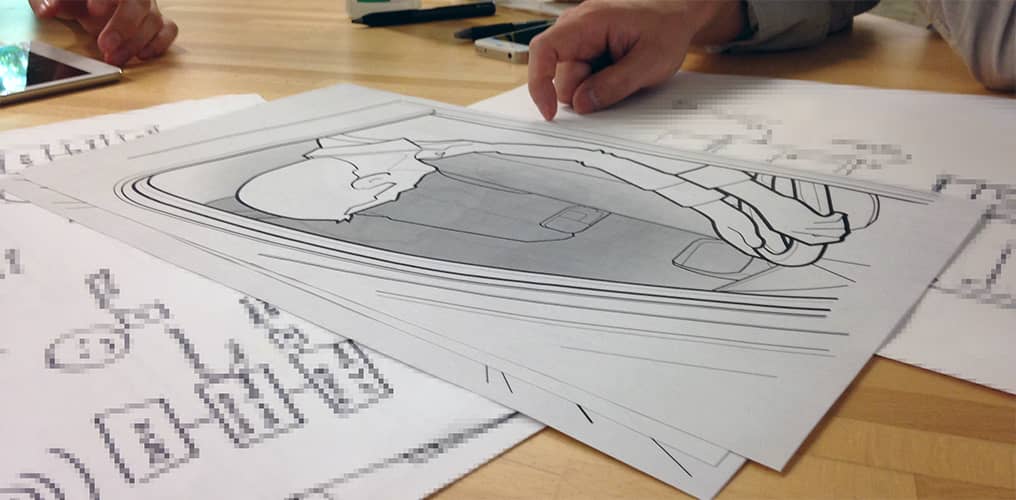
Generate
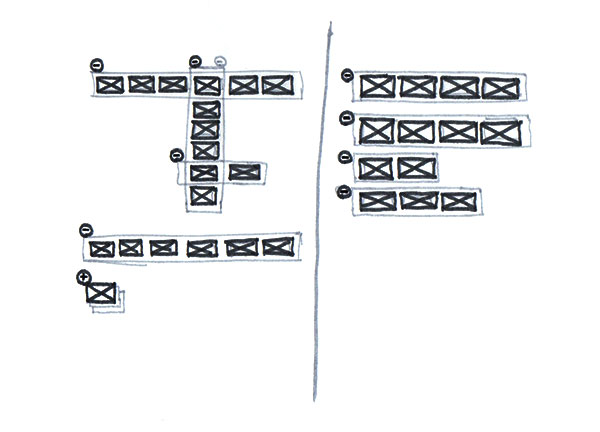
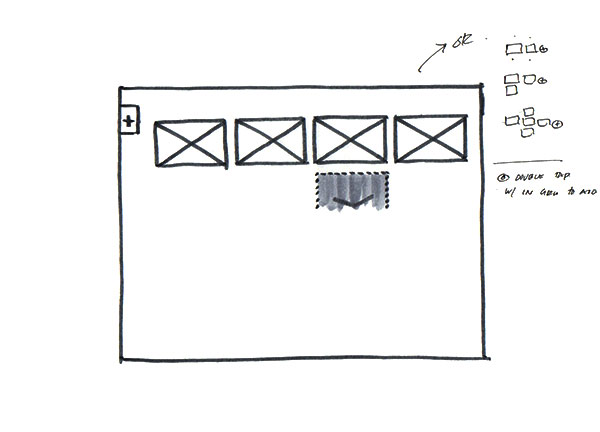
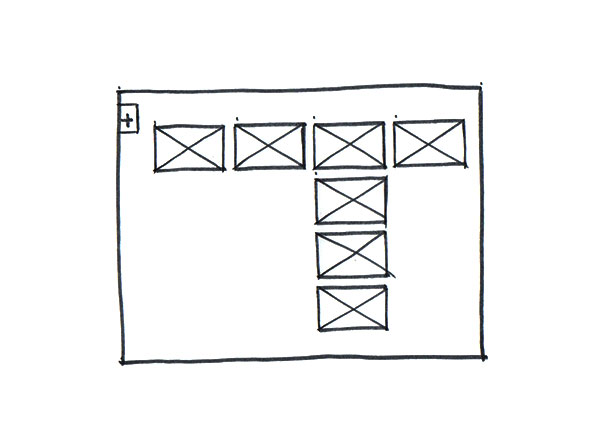
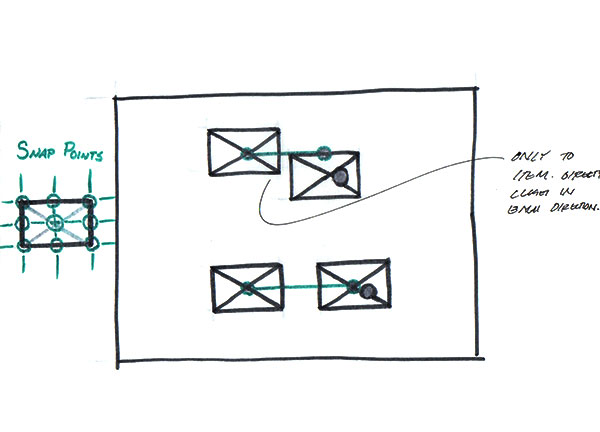
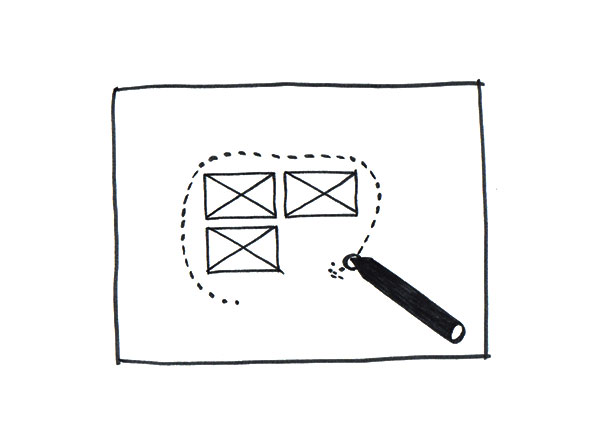
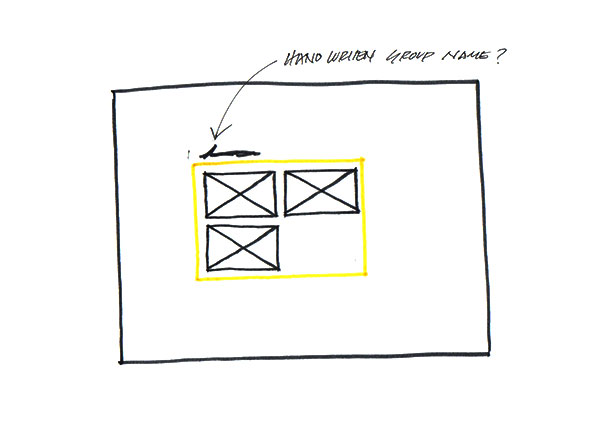
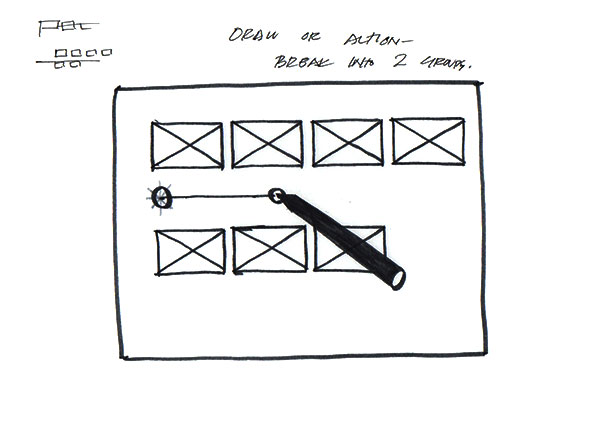
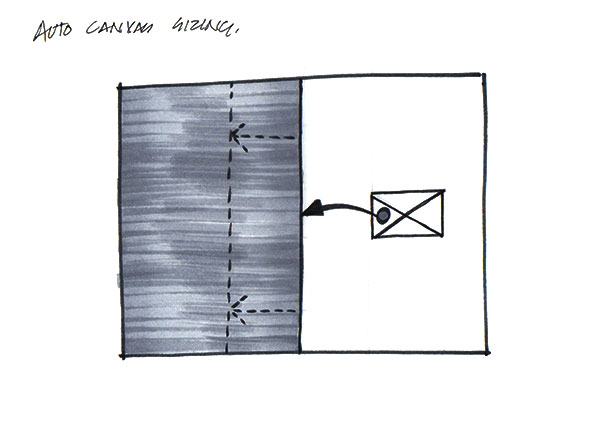
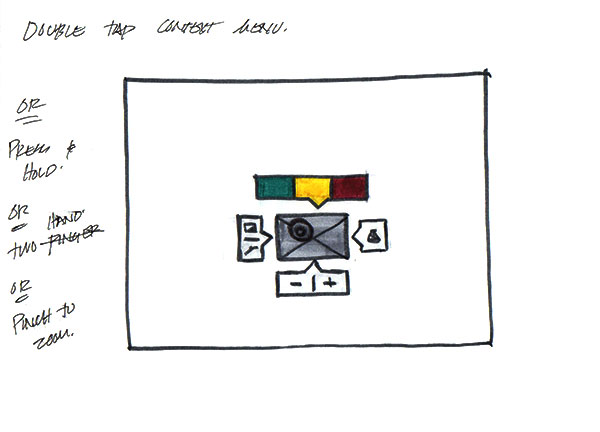
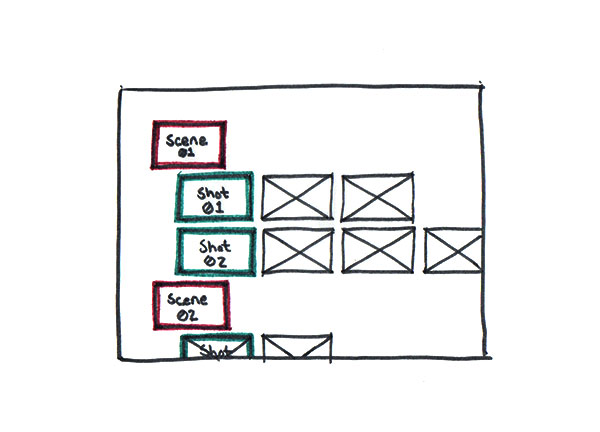
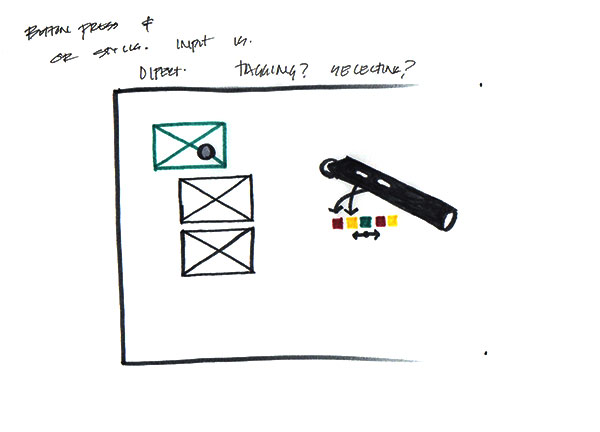
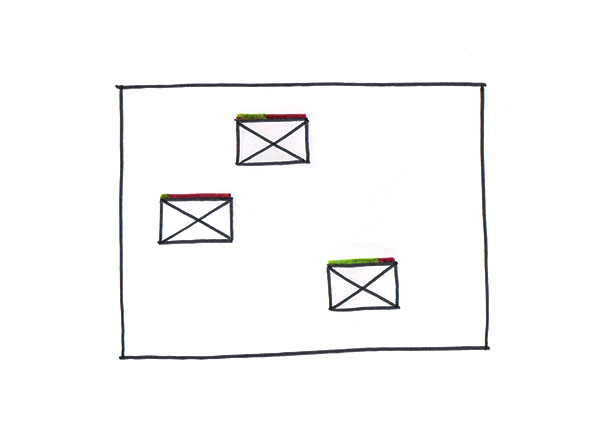
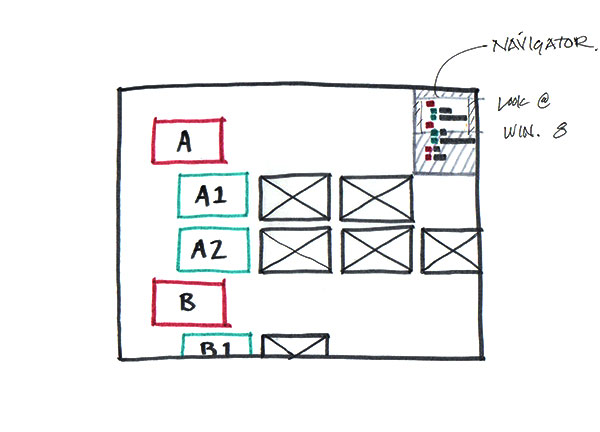
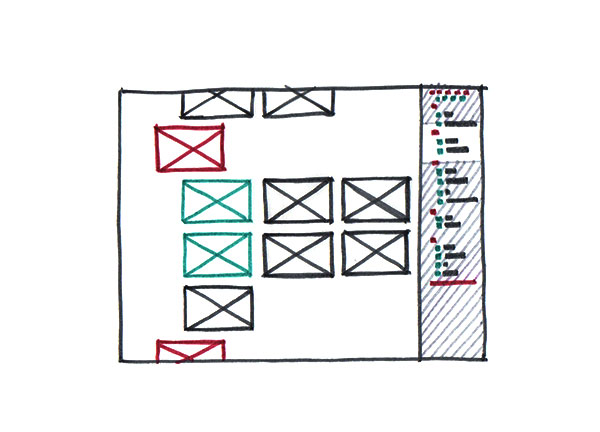
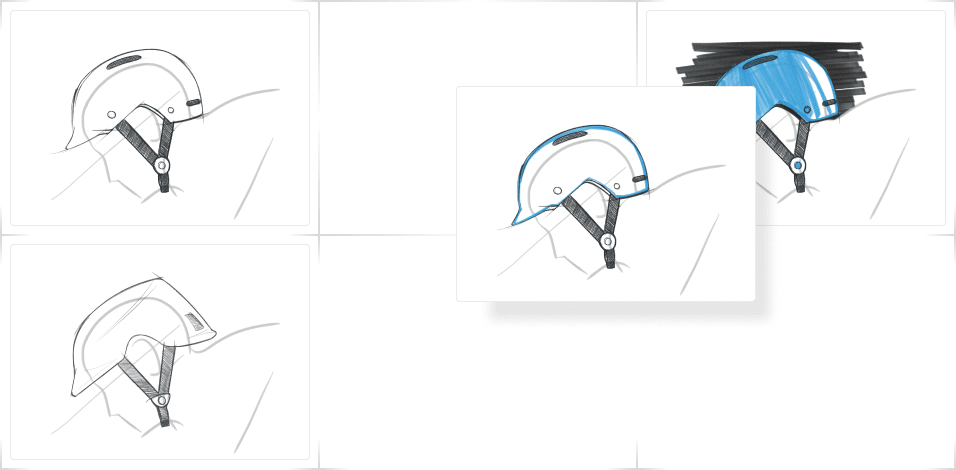
We knew the product would have to address the users' need to effortlessly curate and organize ideas. The team sketched, refined, and prototyped several solutions and interaction models for this problem.




















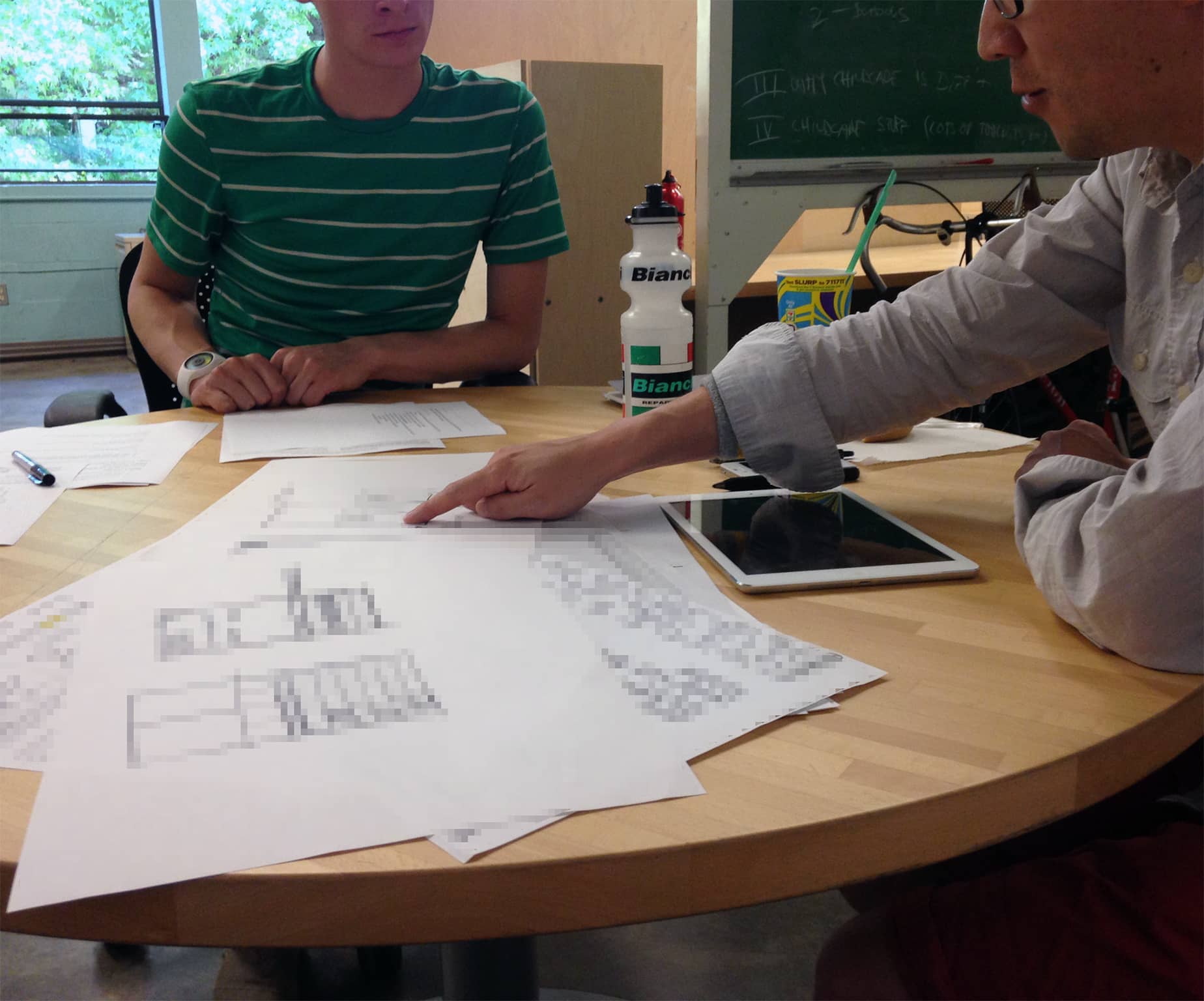
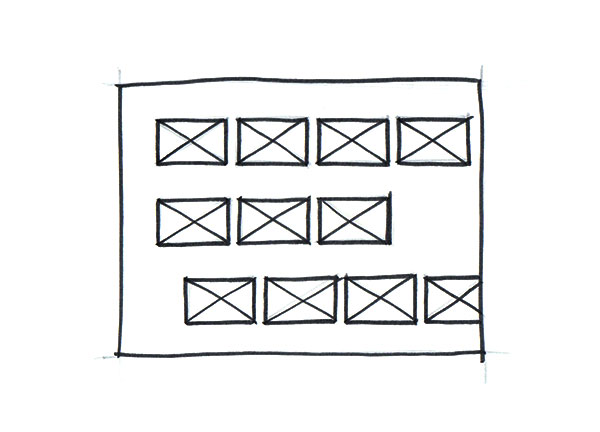
Test & Iterate
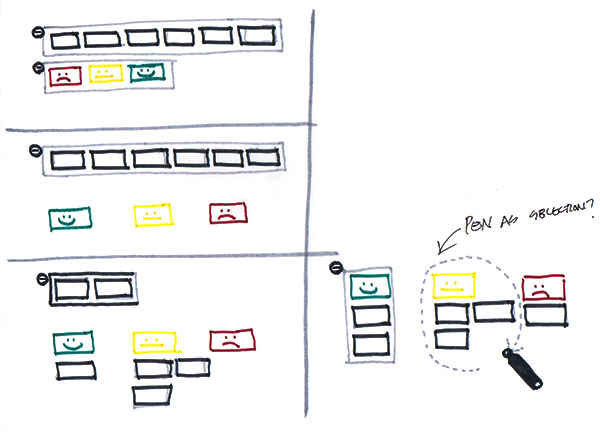
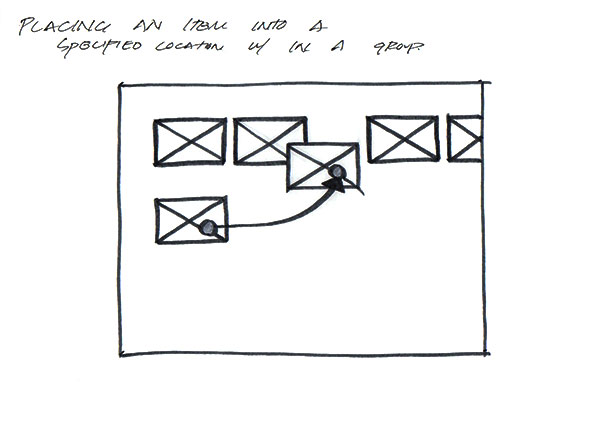
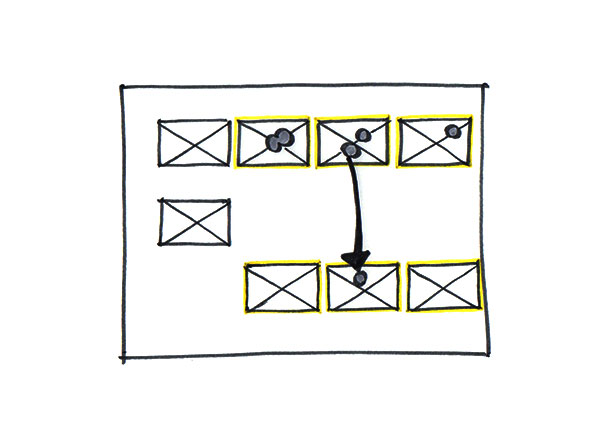
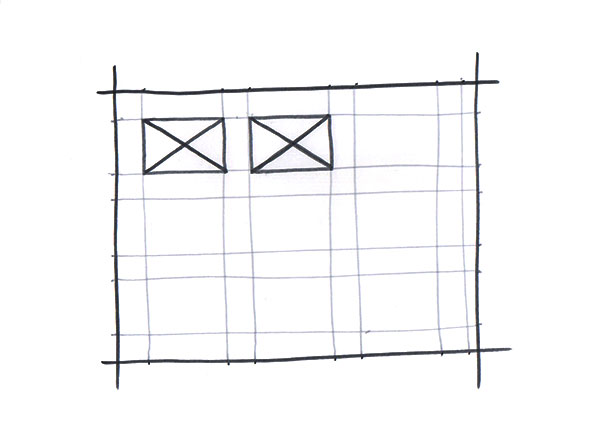
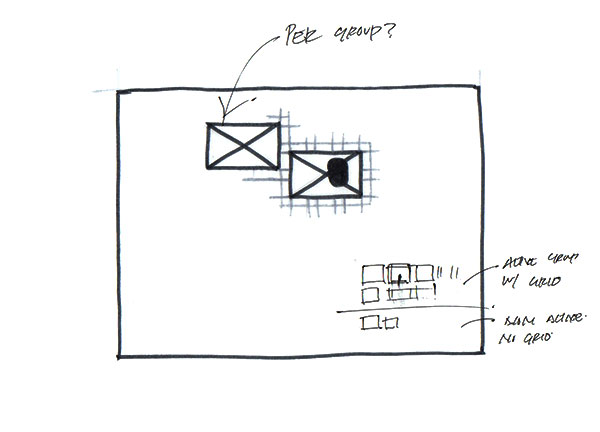
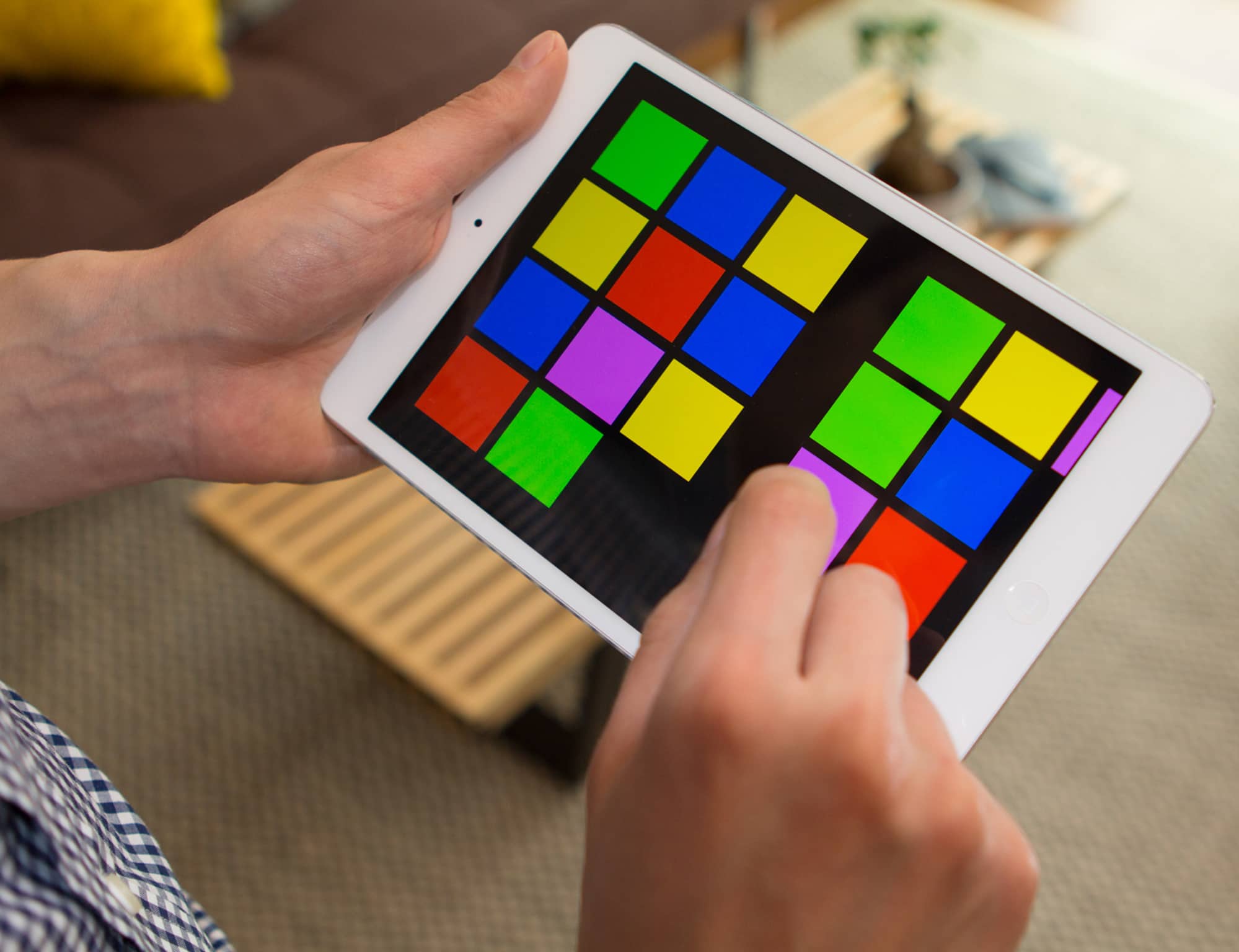
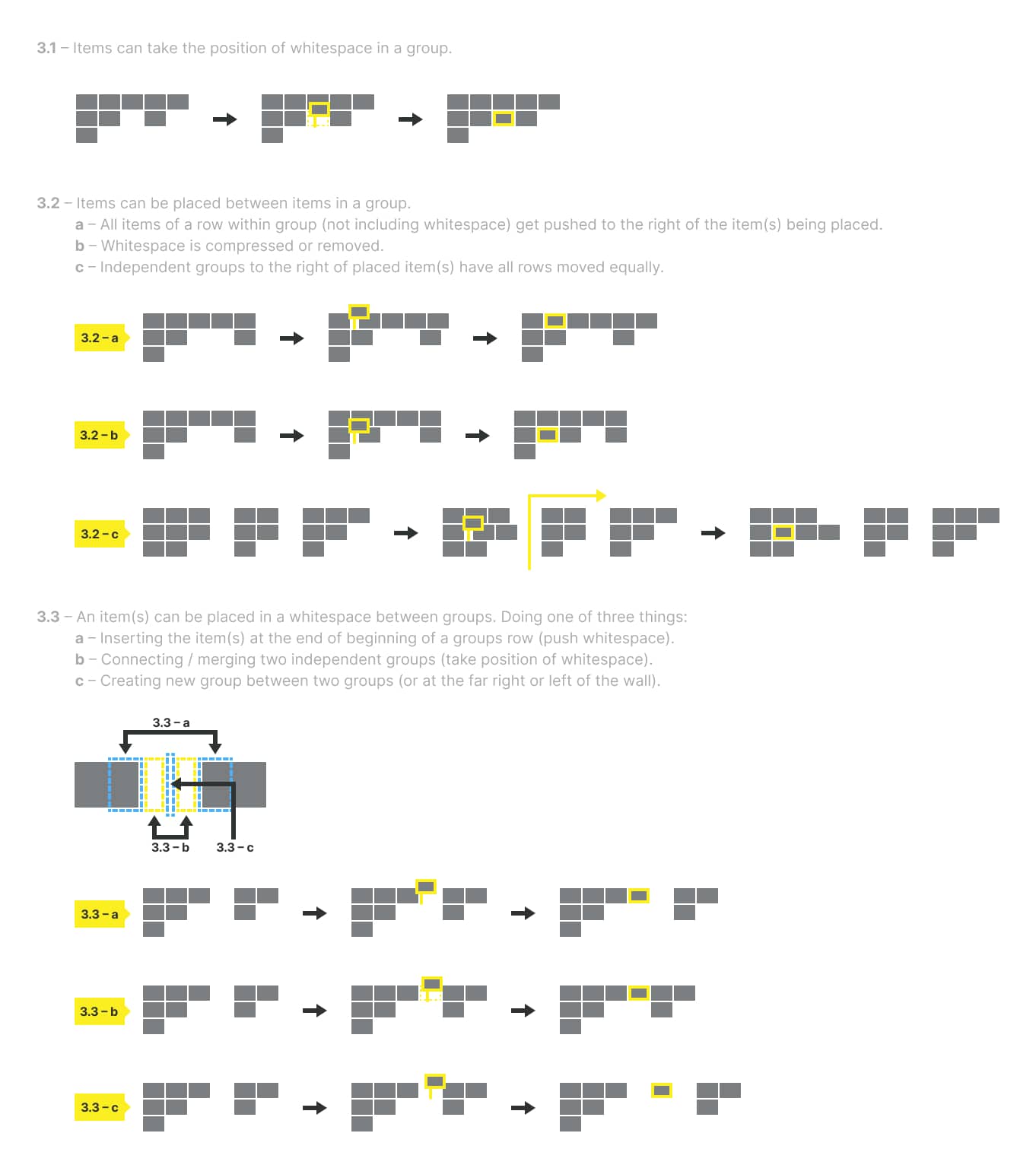
Prototypes did not always need to be complex. Some of the prototypes the team learned the most from were simple colored squares we had users sort and group. These tests led to a solid understanding of user expectations around drag-and-drop, grouping, and auto reordering interactions.

Implementation
These quick learnings directly influenced the products requirements, interactions, and design.



What's Next...
With the successful launch of Forge the team has a solid foundation and growing userbase to build the next phase of Forge—remote collaboration—right within the Forge app itself!